Seite 2 von 4
Re: Google Maps Karte
Verfasst: 29. Jun 2016, 11:27
von chrisb87
Hi,
kein Problem

Ist die UAC von Windows.
Geh einfach ins Startmenü und tippe "Editor". Dort machst du dann einen Rechtsklick drauf und startest es als Administrator (davor ist so sein Schild-Symbol). Die Abfrage nach der Sicherheit bestätigst du mit Ja. In diesem Editor musst du dann die Datei über "Datei->Öffnen" suchen, bearbeiten und speichern.
Danach sollte alles gehen.
Gruß
Chris
Re: Google Maps Karte
Verfasst: 3. Jul 2016, 17:53
von gottinblau
Hallo,
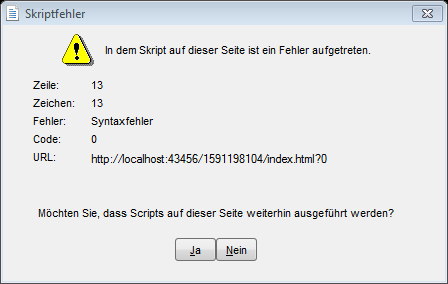
bei mir werden neuerdings auf verschiedenen Rechnern, mit unterschiedlichen Karten (Google/OpenStreetmap) Skriptfehler ausgegeben.

- Das ist eine der Fehlermeldungen
- Skriptfehler.png (7.84 KiB) 13377 mal betrachtet
Internetverbindung ist vorhanden.
Bin ein wenig ratlos

.
schönen Sonntag
Re: Google Maps Karte
Verfasst: 3. Jul 2016, 19:17
von chrisb87
Hey,
hast du einen API-Key für Google Maps in den HTML-Dateien der Maps? Wenn nicht könnte es daran liegen.
Re: Google Maps Karte
Verfasst: 3. Jul 2016, 22:17
von gottinblau
Guten Abend,
habe den API eingefügt und stehe nun vor dem selben Problem Rene,
Karte wird kurz geladen und dann erscheint die Fehlermeldung:

- Fehler.png (79.83 KiB) 13367 mal betrachtet
Rene0811 hat geschrieben:Hallo
Habe das Problem das die Maps KArte kurz kommt und sofort wieder weg ist.
Das steht da Technische Probleme schauen sie bei Java nach.
Ich habe alles aktuell .... und keine Ahnung wo ich nachschauen soll
Version ist die neue BETA Version
Re: Google Maps Karte
Verfasst: 5. Jul 2016, 11:18
von Rene0811
Ja das Problem habe ich auch.
Zugriff verweigert !!!
Re: Google Maps Karte
Verfasst: 5. Jul 2016, 13:00
von Rene0811
Also habe das Probiert mit dem Key.
Geht nicht. Hab das jetzt nur bei der Karte ohne Satelitt probiert
<!DOCTYPE html>
<html>
<head>
<script src="
http://maps.googleapis.com/maps/api/js? ... nsor=false"
type="text/javascript"></script>
<style type="text/css">
html, body, #map-canvas { height: 100%; margin: 0; }
</style>
<script type="text/javascript">
function initialize() {
var latLng = new google.maps.LatLng(%koordinaten.latitude%, %koordinaten.longitude%);
//var latLng = new google.maps.LatLng(1.0, 1.0);
var mapOptions = {
center: latLng,
zoom: 16,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var marker = new google.maps.Marker({
position: latLng,
title: "Einsatzort",
map: map
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
Noch jemand ne idee
WIn7 mit 64 bit
Re: Google Maps Karte
Verfasst: 6. Jul 2016, 19:14
von gottinblau
Es sind auch alle Karten betroffen,
Google in allen Varianten und die OpenStreetMap.

Re: Google Maps Karte
Verfasst: 6. Jul 2016, 20:19
von chrisb87
Hey,
der API-Key muss ohne die < und > am Anfang / Ende eingefügt werden. Dann sollte es gehen.
Schönen Abend noch

Re: Google Maps Karte
Verfasst: 8. Jul 2016, 16:48
von Rene0811
Ja klappt.
Danke für den Tipp
Re: Google Maps Karte
Verfasst: 11. Jul 2016, 17:59
von gottinblau
Super, klappt,
Danke.


 Ist die UAC von Windows.
Ist die UAC von Windows.